UPDATE 2022-06-06
Since writing this blogpost, a new publishing system called Quarto is now available that supports giscus natively. If you are setting up a new blog or website, you may want to consider using Quarto instead of Distill1. It will save you the trouble of setting up everything like I describe below.
TL;DR
- giscus is a free, open-source commenting system for blogs that uses the GitHub API
- giscus uses GitHub Discussions (not Issues) to store data
- I show how to enable giscus on a Distill blog

Why Distill and giscus?
Like many R-bloggers these days, I have made some changes: I switched from blogdown to Distill 2, and from disqus to utterances 3. Several things about utterances appealed to me: free, open-source, no data tracking. But when I started using it, I immediately was turned off by the dual use of GitHub issues as a way to store comments. It just felt odd to have an issue that wasn’t an issue!
Fortunately, I’m not the only one to feel this way, and @laymonage actually did something about it: there is now a very similar app to utterances, called giscus. It offers almost the same functionality, but it uses GitHub Discussions as the place to store comments instead of Issues. This makes much more sense to me.
How to set up giscus on Distill
There are several blogposts 4 on how to enable utterances on Distill, but none that I’ve found so far on giscus. So, here goes!
Enable Discussions on your blog repo. Optionally, if you want to use a non-default Discussions category for storing giscus content, add a new category. I did this and called it “Comments”. As recommended by giscus, it’s a good idea to set the discussion format to “Announcement” so that non-authorized users can’t add content via the Discussions interface (only the giscus widget on your blog).
Install the giscus GitHub app and configure it to have access to your blog’s repo.
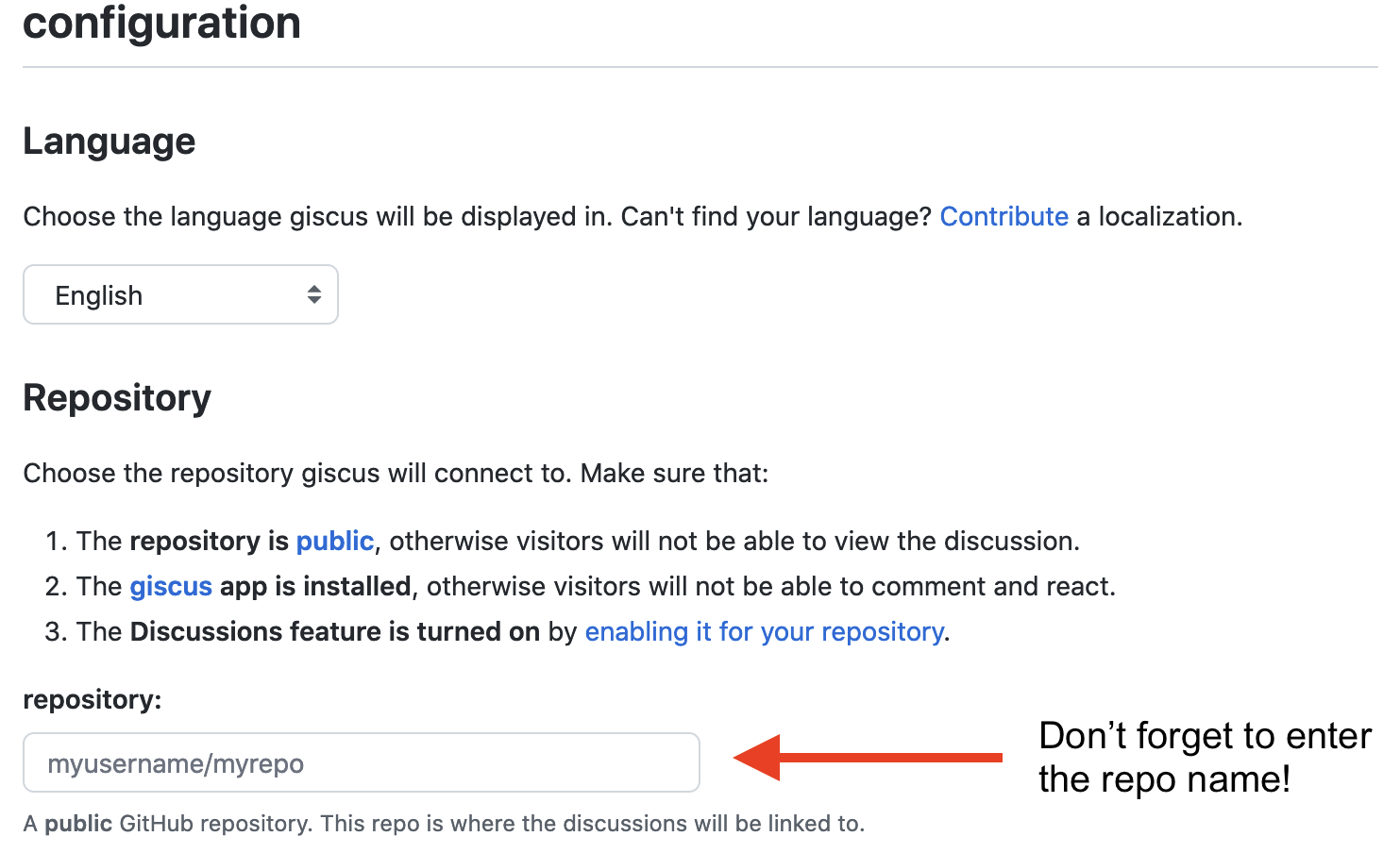
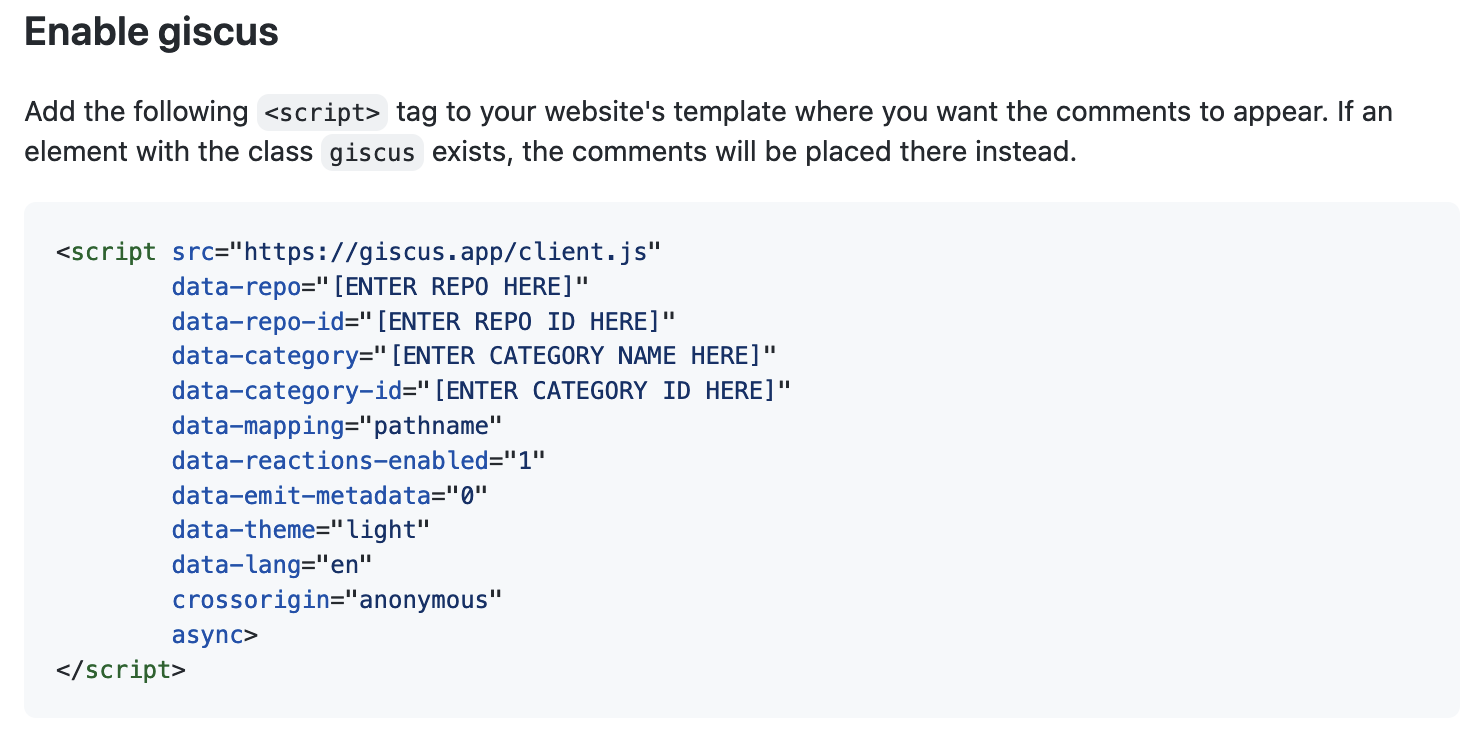
Go to the giscus app interface, scroll down to “configuration” and fill in the details for your blog. Once you’ve done so, further down you should see an HTML code block under “Enable giscus” populated with your information.


[ENTER ...] will get automatically populated.
As described in Miles McBain’s blogpost, unfortunately in Distill, you can’t just paste the HTML directly into an Rmd file. It won’t show up. But the same work-around that he describes for utterances also happily works for giscus! Read on…
- Add an
.htmlfile (I’ve called minegiscus.html) to the root of your blog repo that looks like this (and is based off of Miles’ HTML):
<script>
document.addEventListener("DOMContentLoaded", function () {
if (!/posts/.test(location.pathname)) {
return;
}
var script = document.createElement("script");
script.src = "https://giscus.app/client.js";
script.setAttribute("data-repo", "[ENTER REPO HERE]");
script.setAttribute("data-repo-id", "[ENTER REPO ID HERE]");
script.setAttribute("data-category", "[ENTER CATEGORY NAME HERE]");
script.setAttribute("data-category-id", "[ENTER CATEGORY ID HERE]");
script.setAttribute("data-mapping", "pathname");
script.setAttribute("data-reactions-enabled", "0");
script.setAttribute("data-emit-metadata", "0");
script.setAttribute("data-theme", "light");
script.setAttribute("data-lang", "en");
/* wait for article to load, append script to article element */
var observer = new MutationObserver(function (mutations, observer) {
var article = document.querySelector("d-article");
if (article) {
observer.disconnect();
/* HACK: article scroll */
article.setAttribute("style", "overflow-y: hidden");
article.appendChild(script);
}
});
observer.observe(document.body, { childList: true });
});
</script>If you compare the above code with the HTML block in the giscus app (図 3), you should be able to see how the script.setAttribute lines above map to the key-value pairs in the HTML block in the giscus app. All we have to do is copy the contents of the HTML block over to this giscus.html file. You can see what my giscus.html file looks like here.
- Modify
_site.ymlso that thegiscus.htmlfile gets loaded on every Distill article page 5:
output:
distill::distill_article:
includes:
in_header: giscus.htmlThat’s it! Or it should be anyways. I recommend trying a test comment to make sure everything is working (nobody will tell you otherwise…)
Reproducibility
脚注
I have converted my website to Quarto.↩︎
blogdown and Distill are R packages for making websites. In a nutshell, Distill is much simpler to use than blogdown, at the cost of some design flexibility. For more about making the switch, you can get caught up with posts from Thomas Mock, Frie Preu, Lisa Lendway, and Andreas Handel.↩︎
disqus and utterances are tools that let users comment on blog posts. Recently many R-bloggers have been moving away from disqus because it has a habit of tracking user’s data and causing page bloat. More recently, when I checked on my disqus account (in the process of migrating away!), it had a option to “opt-out” of data tracking, but that means data-tracking is on by default.↩︎
For example, Vebash Naidoo’s tutorial and Michael McCarthy’s post describing how to control the location of the comments section.↩︎
The
_site.ymlfile is longer than this, but I’m just showing the relevant code to add. You can see my_site.ymlfile here.↩︎
ライセンス
引用
@online{nitta2021,
author = {Nitta, Joel},
title = {Enable giscus in Distill},
date = {2021-11-24},
url = {https://www.joelnitta.com/posts/2021-11-24_using-giscus/},
langid = {ja}
}